Understanding DesignOps coming from DevOps
As a developer who lived through the advent of DevOps and the squabbling over its meaning, I experienced a bit of déjà vu recently when I stumbled across DesignOps. This post is the Cliff Notes™ version of my research into DesignOps.
Before I begin, here’s the Wikipedia definition of DevOps. I think it is commonly accepted today:
DevOps is a set of practices that combines software development (Dev) and IT operations (Ops). It aims to shorten the systems development life cycle and provide continuous delivery with high software quality.
This can be shortened to “get shit done” or “release often”. DevOps encourages small, incremental releases that are easier to rollback and debug than the massive quarterly release cycles of yore.
What are common definitions of DesignOps?
DesignOps is a dedicated person or team in an organization that focuses solely on enabling the design team to work as well as it possibly can.
Collin Whitehead, Head of Brand at Dropbox says:
“The job of the DesignOps team is to protect the time and headspace of everyone within the design organization – the designers, writers, researchers, and so on – which allows everyone to focus on their respective craft”.
Atlassian defines DesignOps as:
“Putting the appropriate tools, instrumentation and processes in place so that we get to ‘learn’ as quickly as possible.”
Adrian Cleave, Director of DesignOps @ AirBnB says this about their DesignOps team:
Our mission is to provide agility to the whole product organization through centralized tools, systems and services that enhance speed and quality of execution.
Finally, Almitra Inocenci says:
It’s a division of people and tasks pertaining to the planning, management, and execution of responsibilities and design process in order to get shit done, whatever the task-at-hand may be, particularly in a design organization.
My take: DevOps has a definition focused on releasing faster. The definitions of DesignOps tend to be more broad and abstract which makes the term harder to understand. I think part of the reason DevOps is more focused is because dev teams already had a term (agile development) that covered the creation portion of releasing software. DevOps depends on this style of development. I don’t see the same division for design, so many DesignOps definitions cover everything from the earliest stages (planning) all the way to release.
What is the origin story of DesignOps?
While it was likely practiced without a name for a while, AirBnB is one of the first brands to discuss the term starting around 2015.
Why DesignOps now?

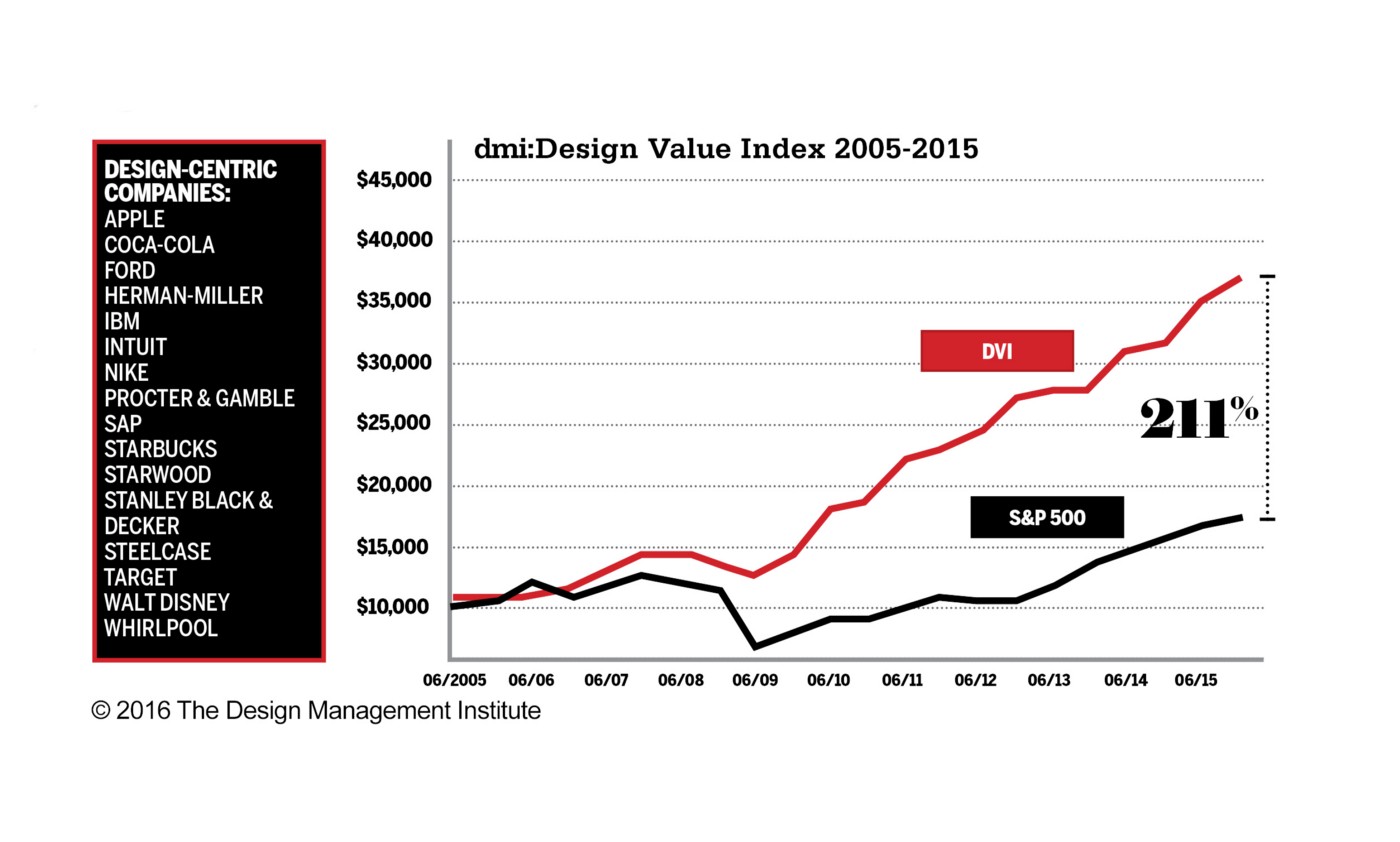
Via the Design Value Index Study, design-centric public companies returns are more than 200% greater than the S&P 500. That’s a damn good reason to prioritize product design. With the increased focus on design, the ratio of developers to designers within an organization has been getting closer. For example, IBM’s developer-to-designer ratio target has changed from 72:1 to 8:1. This also doesn’t include the increased number of frontend developers that focus on implementing user experiences. It’s safe to say the ratio of backend devs to those that touch the user experience is closer than ever before.
More people and faster releases requires more organization and processes, hence the growing importance of DesignOps.
See Sonja Krogius’ post on Why DesignOps? Why now? for a detailed look on the growth of DesignOps.
What are some of the tools AirBnB has developed to support DesignOps?
It’s helpful to look at the tooling AirBnB has developed to increase the speed of their design process. They are perhaps the earliest DesignOps evangelist and thus have fairly polished tools. The most significant open source tools AirBnB has shared are:
- Lona - A tool for defining design systems and using them to generate cross-platform UI code, Sketch files, and other artifacts.
- react-sketchapp - render React components to Sketch.
Both of these tools are focused on the chasm that causes the most friction between designs and their release: translating a visual design to code (and back).
Lona’s background doc explains how a Sketch-built design system requires manual translation to code for each platform AirBnB supports (web, iOS, Android, and React Native). This is “time consuming and error prone”. Lona encodes all of the detail needed to accurately translate from design to code.
react-sketchapp is different than other tools that cross the design-code chasm. Most tools try to go from design to code while react-sketchapp goes in the opposite direction. By working backwards from the source of truth (the design of the deployed app), design systems are able to stay in sync.
DesignOps should focus on the design-code chasm
“We’re investing in code as a design tool. Moving closer to working with assets that don’t only include layout and design, but also logic and data. This helps bridge the gap between engineers and designers, thus reducing the need for design specs–or redlines–and the steps between vision and reality”
-Alex Schleifer, head of design at AirBnB
Designers and developers have a chasm to cross: translating design to code (and back). Rather than a change in mindset, it became possible to release high-quality software faster (the goal of DevOps) due to dramatic enhancements in version control (Git), code review tools (GitHub), continuous integration products that automatically run tests, automated code quality products, and error monitoring. If what I saw in DevOps holds true for DesignOps, tools that reduce design/code friction likely outweighs the more abstract, softer side of DesignOps definitions.